从OneDrive里翻出来的草稿,发现完成度还挺高的,修改一下就先发出来了。
初始编辑:2021/01/29 –> 初步完稿:2022/2/16
之前草稿里的插入的图片甚至因为经历了一次图床删库事件……
(我真不是鸽子王
当初写这篇教程是因为正在开发我的第一个Django项目,也是我的第一个开源项目任务管理工具,欢迎来Star!
初始化一个完美的Django环境
笔者的
- 平台:Windows 10 20H2
- 版本:Python 3.7.9
- 框架:Django 3.1
- IDE:PyCharm 20.3
PyCharm创建Django项目
为什么选择PyCharm
PyCharm会为你提供一个
- 快速配置的虚拟环境
- 便捷的包管理系统
- 自动代码提示(在前端抄css的时候超管用!)
创建PyCharm项目
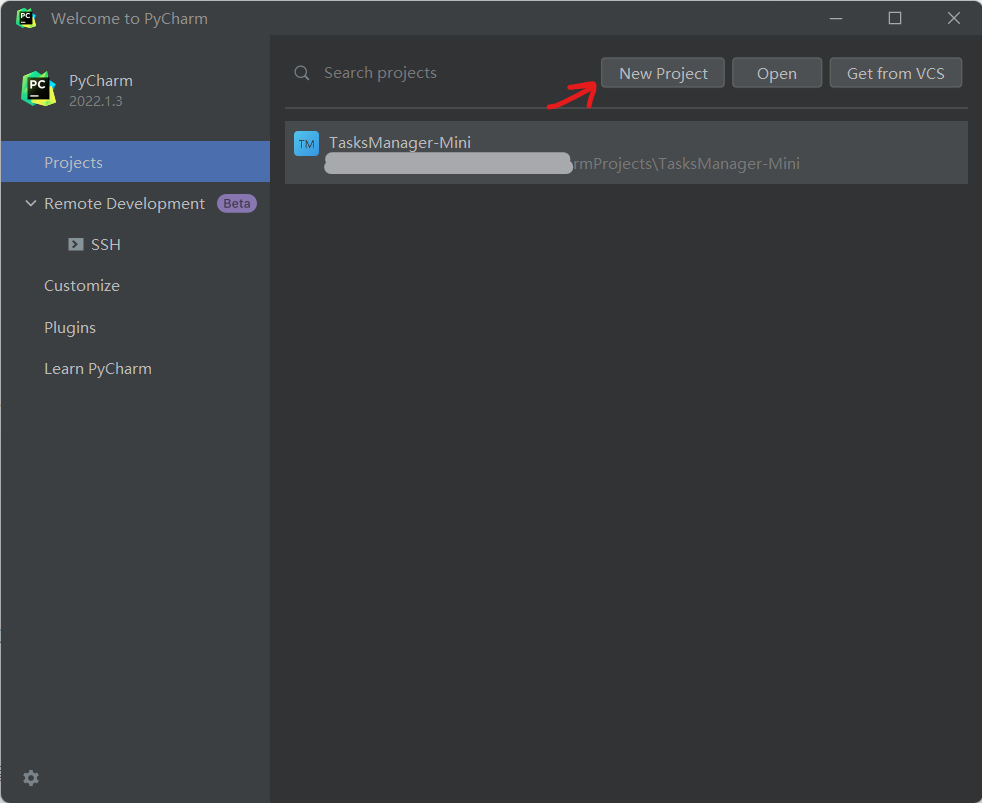
安装后开启 PyCharm Professional 版本,在下图界面中选择右上角的 New Project:

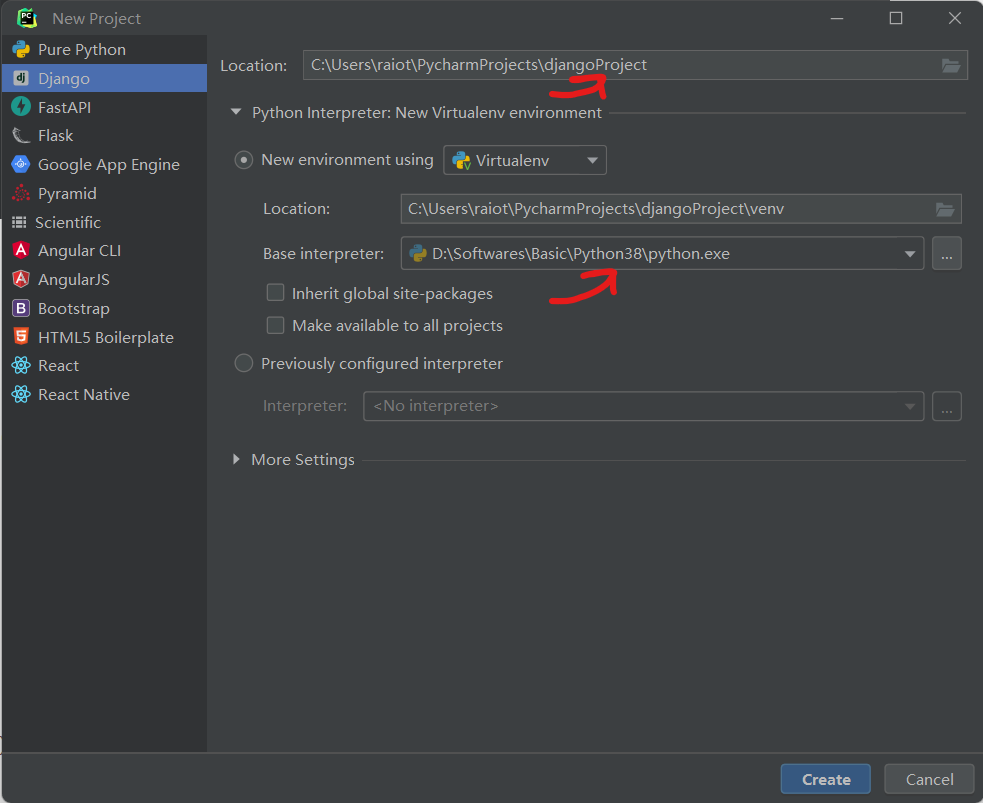
进入下图界面,点击左侧边栏中的Django选项卡,进入Django项目配置。
其中,一般需要修改的是两个字段:
- Location字段代表项目存储位置
- Base interpreter字段你需要选择安装在你电脑上的python解释器。

单击create后,PyCharm会自动创建出一个Django项目环境。
配置Django项目设置
1. 配置静态文件
在项目根目录右键新建文件夹static,用于存放项目的静态文件(JavaScript,CSS……)
并在settings.py 中添加如下:
| |
tips.为什么需要专门设置文件夹放置静态文件:
几乎每一个网页都会需要图片、JavaScript等额外文件,一般来说仅需要提供该文件的原始地址,但在django编写过程中,必须将所有静态文件交给Django管理,所以,我们需要指定一个目录来告诉Django静态文件会被存放在什么地方。
在开发过程中,仅需在模板文件头部用static模板标签帮助Django构建URL。
官网给出的例子如下:
| |
更多配置方式,详见管理静态文件(比如图片、JavaScript、CSS)
2. 创建应用(app)
Django可以将网站核心功能以应用程序的形式分开编写,在规划应用的过程中,要以宜少不宜多的原则。
本项目由两个模块组成,包括作为核心的任务管理模块以及用户管理模块。
我习惯将所有的应用都放在一个文件夹里,这样可以获得一个更清晰的项目结构,因此我们首先在项目根目录下新建apps文件夹用于存放应用。
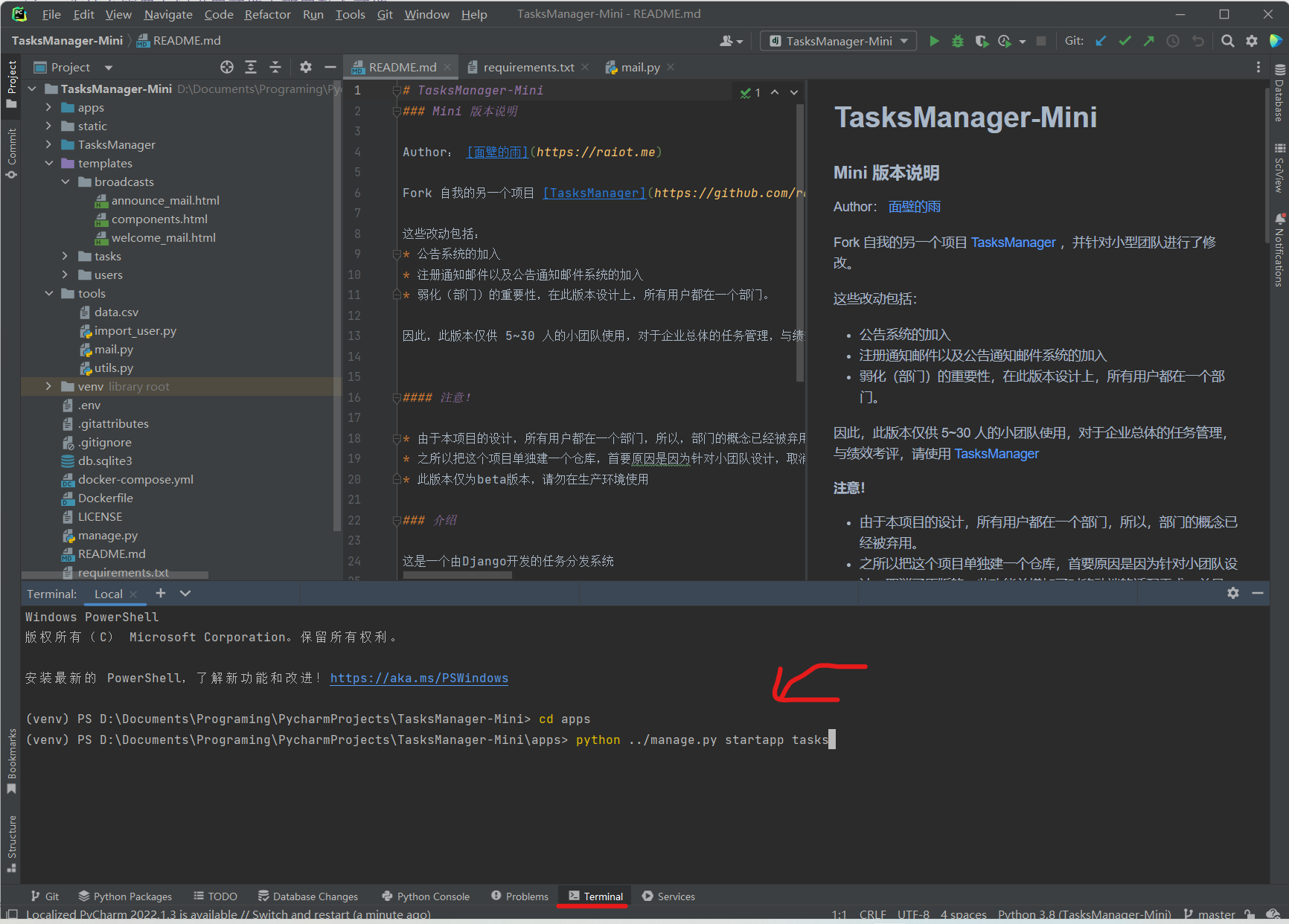
随后,在PyCharm底栏的Terminal界面,使用cd命令进入apps文件夹,运行
| |

最后将创建的应用添加到settings.py的INSTALLED_APPS中
| |
并修改apps/users/apps.py及apps/tasks/apps.py文件中的name = 'users'及name = 'users'分别修改为name = 'apps.users'和name = 'apps.users'。
Tips.之后每次进行增加应用的操作都需要进行如上修改。
3. 更换默认的Django后台主题
Django Admin 是一个非常有用的管理工具,通过admin后台页面,可以较为便捷的对数据库进行增查删改操作,虽然有其局限性,但对于开发简单应用而言,掌握了Django Admin的使用方法可以大大提高开发速度!
然而,Django Admin默认界面设计语言存在着的一些不足,比如色彩单一,大量线条的使用,分割化明显1。
这里我们选用国人开发的Simpleui主题来美化后台界面,具体教程请参考Simpleui的快速使用教程
参考
- [1] https://github.com/newpanjing/simpleui
附录:一些用Django开发的开源项目
ArchiveBox——一个自建的网站存档工具
Django-School-Management-System——一个学校管理系统?参考过他的模型写法。
Django-ERP——因为想研究怎样在Django中实现工作流
TasksManager——一个实现任务分发和工作量考核的任务管理工具
